Table of contents
No headings in the article.
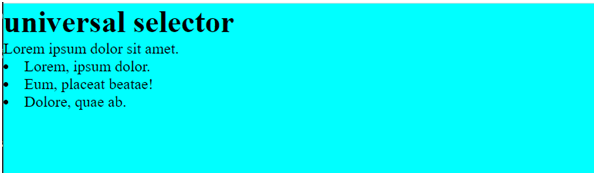
- Universal Selector:- By the help of universal selector, we surpasses the default configuration of browser. It is given by (*) sign.
* {
background-color: aqua;
margin: 0;
padding: 0;
}
</Style>
Here, by universal selector we surpass the default browser configuration.

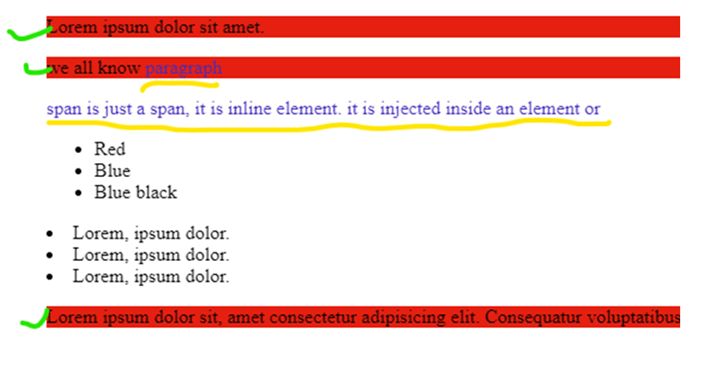
- Individual Selector:- This selector selects individual elements of that group. i.e:- paragraph, div, li span etc.
4. /* * {
5. background-color: aqua;
6. margin: 0;
7. padding: 0;
8. } */
9.
10. span {
11. color: #383CC1;
12. }
13. p {
14. background-color: #E21717
15. </Style>

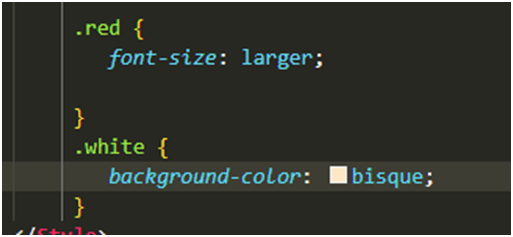
- Class selector:- class is given by (.) sign. Same “Class” can be provided to different element. Eg:- .red, .white


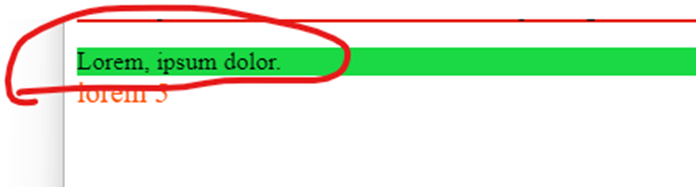
- ID selector:- ID is unique it is given by (#) sign. Id is unique to that element it should not be duplicated. Eg:- #red, #white, #bg-red
<div id="red">Lorem, ipsum dolor.</div>
<div class="red">lorem 5</div>


- Chained selector:- this selector is used to target the specific element.
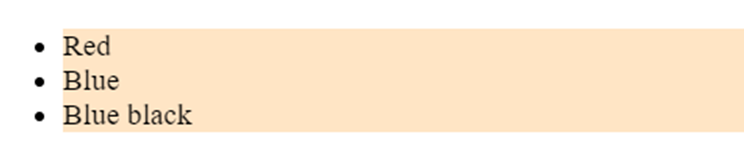
<li class="red white">Red</li>
<li class="red white blue">Blue </li>
<li class="red white green">Blue black</li>
</ul>
If we give in CSS (li.red.white) all get selected-
``` li.red.white { background-color: brown; }

But if we give in CSS li.red.white.green then only the target li is selected
```li.red.white.green {
background-color: yellowgreen;
}

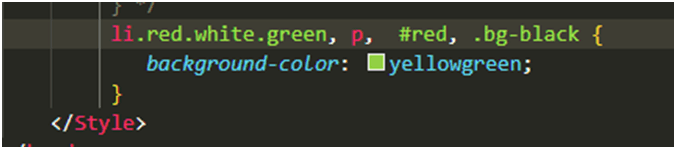
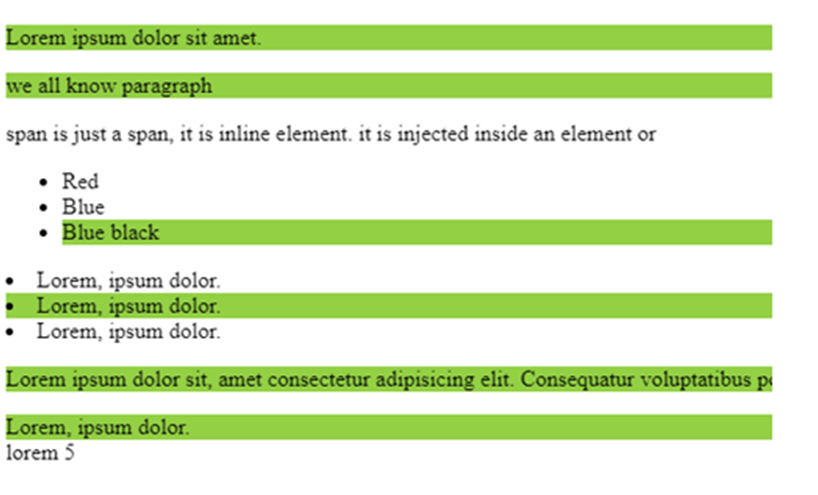
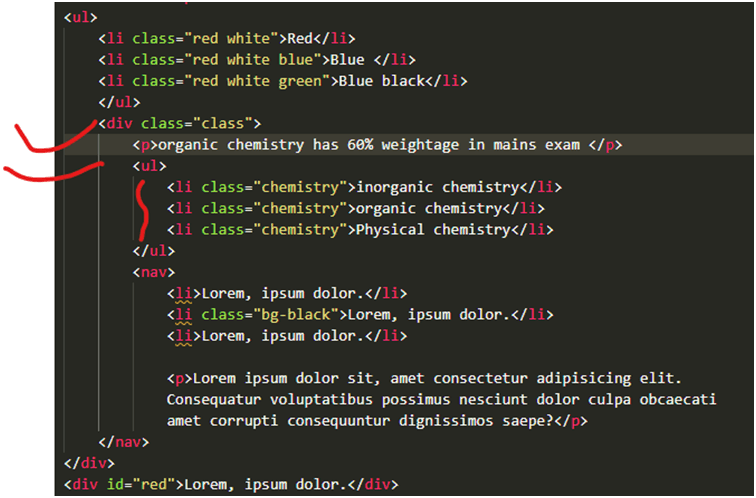
- Combined selector:- selecting combination of 1,2 3... Elements, class, id etc and giving them the same property. This is separated by { , } Like selecting (p, li, div, .class, #id ,ul)


- Inside an element:- this is concept of selecting different elements. It is separated by a space
```div nav li { background-color: pink; text-align: center;
}

8. Direct Child:- Selecting the direct child of an element.
Like for example:-
``` div>ul>li{
background-color: aquamarine;
text-decoration: underline;
text-align: center;
font-weight:bold;
}


- Sibling selection:- this is used to select by using “+ or ~” sign. It selects the element just next to its own element. For example:-
.chemistry + p {
background-color: brown;
}
</Style>
<div class="class">
<p>organic chemistry has 60% weightage in mains exam </p>
<ul>
<li class="chemistry physics">inorganic chemistry</li>
<p>-- mathematics is a good subject</p>
<li class="chemistry">organic chemistry</li>
<li class="chemistry">Physical chemistry</li>
</ul>

Next example:-
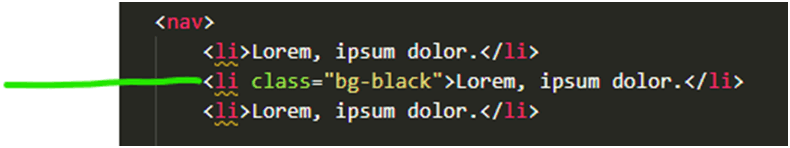
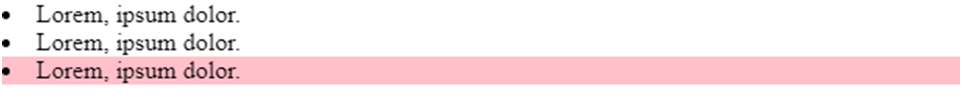
``` .bg-black + li {
background-color: pink;
}