Table of contents
buttercup-carver-735.notion.site/Position-i..
# Position in CSS
Position property in CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Position property in CSS layout</title>
</head>
<!-- <style>
body{
background-color: aqua;
}
p{
border: 2px solid black;
height: 150px;
width: 500px;
}
span {
display: inline;
font-size: 40px;
text-align: right;
border: 2px solid black;
height: 100px;
width: 100px;
padding-bottom: 300px;
/* margin-bottom: 500px; */
}
</style> -->
<style>
.container {
height: 1000px;
width: 1000px;
border: 5px solid rgb(184, 33, 171);
border-radius: 5px;
/* display: flex;
flex-direction: row-reverse; */
}
nav{
list-style-type: "\1F44D"; // thumbs up sign;
display: Flex;
}
.position {
display: block;
margin-right: 50px;
margin-top: 25px;
height: 50px;
width: 50px;
border: 2px solid #450ca0;
text-align: center;
}
#Two{
background-color: rgb(146, 146, 15);
position: relative;
left: 50px;
}
</style>
<body>
<nav class="red">
<li class="white">One</li>
<li class="white">Two</li>
<li class="white">Three</li>
<li class="white">Four</li>
</nav>
<div class="container">
<div class="position">One </div>
<div class="position" >Two</div>
<div class="position">Three</div>
<div class="position" id="Two">Four</div>
</div>
</body>
</html>
There is a position property in CSS layout. we can define position property to an element or div.
Position properties values are:- Static, relative, absolute, fixed and sticky.
After specifying the position values to an element/div etc, we then specify top, bottom, left, and right properties to an element.
- ### Static position:- this is default position of html elements in a document. Elements are not effected by the top, bottom, left, and right properties. in static position box four doesn’t moves.
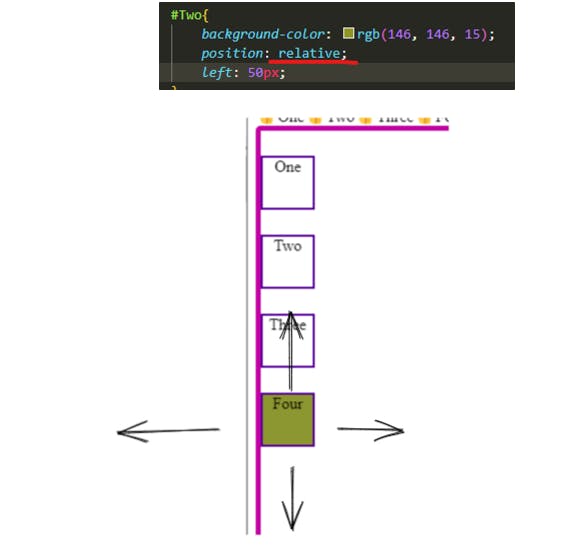
2. ### Relative Position:- when a relative position is applied to an element, then we can change it’s position relative to it’s own previous position. it remains in the document workflow.
below example:- In relative position it changes it’s position according to the applied property. eg:- Position: relative;

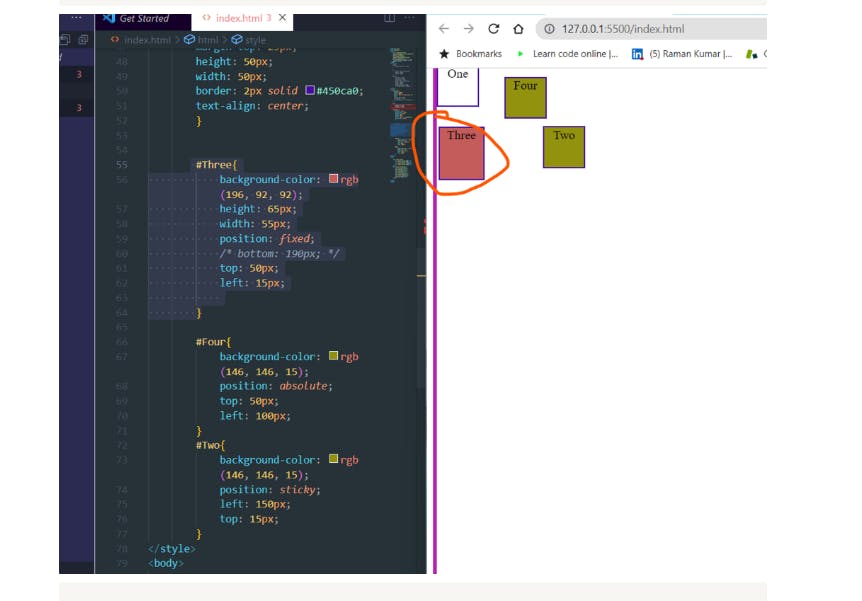
### Absolute Position:- when an absolute position is applied to an element, then we can change it’s position relative to it’s closeset positioned parent. here, its is div having class (container) document. so box four moves according to its parent position (div class {.container}) . Movement of box Four is according to the height and width of the (container class). The element is considered to be removed from the normal document workflow. Scrolls with the scrolling of the document
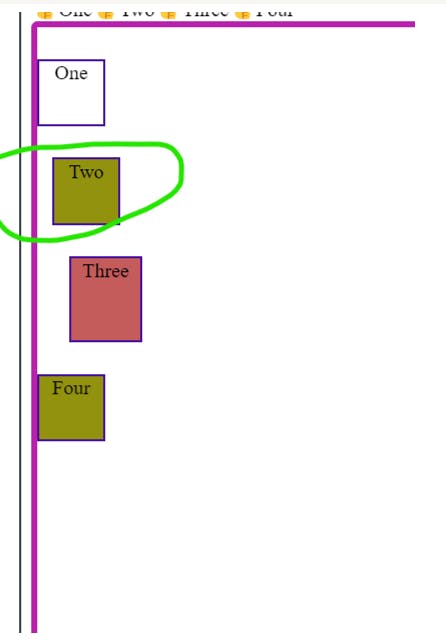
Sticky Position :- when sticky position is applied it acts like relative value, but after scrolling to a certain value (it’s specified top, left, right , bottom value) it’s position in the document remains fixed. in example below position of box Two got fixed after scrolling the page 25px right. it scrolls as per the page but got fixed after certain value. affected by scrolling upto certain value.
#Two{
background-color: rgb(146, 146, 15);
position: sticky;
left: 25px;
}

### Fixed Position:- when fixed position is applied to an element following property is gained
a. It is also out from the document work flow. b. Fixed positioned elements always remain relative to the document. c. it is unaffected by scrolling of the document. it remains fixed at its stationed position.
eg: example is “box Three”.
#Three{
background-color: rgb(196, 92, 92);
height: 65px;
width: 55px;
position: fixed;
/* bottom: 190px; */
top: 50px;
left: 15px;
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Position property in CSS layout</title>
</head>
<!-- <style>
body{
background-color: aqua;
}
p{
border: 2px solid black;
height: 150px;
width: 500px;
}
span {
display: inline;
font-size: 40px;
text-align: right;
border: 2px solid black;
height: 100px;
width: 100px;
padding-bottom: 300px;
/* margin-bottom: 500px; */
}
</style> -->
<style>
.container {
height: 1000px;
width: 1000px;
border: 5px solid rgb(184, 33, 171);
border-radius: 5px;
/* display: flex;
flex-direction: row-reverse; */
}
nav{
list-style-type: "\1F44D"; // thumbs up sign;
display: Flex;
}
.position {
display: block;
margin-right: 50px;
margin-top: 25px;
height: 50px;
width: 50px;
border: 2px solid #450ca0;
text-align: center;
}
#Three{
background-color: rgb(196, 92, 92);
height: 65px;
width: 55px;
position: fixed;
/* bottom: 190px; */
top: 50px;
left: 15px;
}
#Four{
background-color: rgb(146, 146, 15);
position: absolute;
top: 50px;
left: 100px;
}
#Two{
background-color: rgb(146, 146, 15);
position: sticky;
left: 150px;
top: 15px;
}
</style>
<body>
<nav class="red">
<li class="white">One</li>
<li class="white">Two</li>
<li class="white">Three</li>
<li class="white">Four</li>
</nav>
<div class="container">
<div class="position" id="One">One </div>
<div class="position" id="Two">Two</div>
<div class="position" id="Three">Three</div>
<div class="position" id="Four">Four</div>
</div>
</body>
</html>

